If you are in the real estate industry and you are thinking about a new website, we’ll show you how we plan a high performing real estate website and the five stages involved. Most people’s natural inclination is to jump into the design stage but if you want a website optimised to get visitors from search engines and convert them into leads, you are going to need to do some planning.
We have designed a lot of real estate websites for all sorts of companies around the world with a variety of business models. There are many types of businesses involved in real estate from agents, brokers and franchises to developers and property portals. There are niche market models, commercial real estate managers and the list goes on.
When we talk about "high performing", we mean that the website achieves what it sets out to do and in almost every business model in real estate, the primary purpose of the website is to generate leads. That means that the site must perform well in search engine results to generate quality visitors and convert those visitors into leads.
Regardless of the business model there are three stages involved in building a real estate website, in fact these apply to any website that wants to perform optimally. The first stage is planning, the second stage is design and the third stage is build.
In this article we are going to cover the planning stage of your new website and we are going to divide this into five areas of planning that we will cover in chronological order.
The first stage is to define the structure of your website and the hierarchy of the pages. We will then look at conversions, SEO and content. Finally we will get to the final part which is wireframing the website.
After we’ve done all of that we will hand it over to a designer who will have a clear plan of where everything goes and it will be their job to make it look beautiful!
1. Real estate website structure
A good real estate website plan begins with a structure that our visitors are going to be able to find the information they want really easily which will ultimately lead to more conversions. On top of that, we are going to have even more visitors because a good structure is also going to make Google love our website from an SEO perspective as well.
If we don’t get the structure right then the site is going to feel confusing and disorganised and website visitors will be less likely to convert or even find our website because Google will penalise us and we will be nowhere in search results.
In this simple but fundamental stage we are going to place all of the pages that our website needs into a logical hierarchy and order.
How to plan an effective website structure
Planning an effective website structure for real estate can be done using bullet points, which might seem over simplified but it’s the perfect tool for the job because they give a very clear view of the hierarchy.
The home page naturally starts at the top of the structure and beneath that are all of the main pages.
Some pages are common to all sites such as the Contact page, Terms & Conditions, Privacy Policy, Sitemap and 404 page.
Other pages will depend on the type of real estate business, how it is structured, the selling points, goals and flow of conversions.
Example of a real estate agency website structure
Website structures will vary across the real estate industry. Developers, commercial agents, property managers… and many more types of company will each structure their websites according to their business model.
For the sake of an example, we’ll take a look at the website structure of a real estate agency selling and renting out residential property.
As you can see, bullet points make the hierarchy very clear and we can see a logical flow of information with increasing detail as you go down a level.
It’s important to note that we are not putting in the content, such as blog articles, at this point but we are adding categories. Each of these category pages may show dynamic content such as properties, locations, blog posts, videos, testimonials, team members, services as well as data generated from the directory or sent from the CRM.
- Home page
- Buy category page
- Buy category blog posts
- Search results page
- Individual property for sale page
- Rent category page
- Rent category blog posts
- Search results page
- Individual property rental page
- Sell category page
- Sell category blog posts
- Landlord category page
- Landlord category blog posts
- Locations Page
- Municipality page
- Town page
- Municipality page
- Shortlists page
- Shortlist
- Service category page
- Service page
- Service category blog posts
- Blogs page
- Blog categories page (for categories that are not buy / sell / service / jobs)
- Blog
- Blog categories page (for categories that are not buy / sell / service / jobs)
- About us
- Team
- Recruitment category page
- Job
- Team member page
- Recruitment category page
- Awards
- Press
- Testimonials page
- Testimonial
- Team
- Contact page
- Account page
- Terms & Conditions
- Privacy Policy
- Cookie Page
- 404 page
- Sitemap
- Buy category page
2. Conversion planning for high performing real estate websites
In almost every case, the purpose of a real estate website is lead generation and that means converting website visitors into contacts. If we are going to plan a high performing real estate website then getting our conversions right is crucial.
Types of leads
Different types of business within the real estate sector might be looking for different types of lead that we will aim to convert. A typical residential sales and letting agent would want to convert :
- Buyer leads
- Property vendors
- Tenants
- Landlords
- Clients for other services
- Potential employees and collaborators
Conversion journey in a real estate site
In each case, there is a journey that concludes in a win, be that a sale or a property listed. In classic marketing speak we would put labels like awareness, consideration and research on the stages of the journey.
At various points along this journey there will be conversion opportunities. For example, a property buyer in the early stages will be more likely to be interested in a newsletter than enquiring about an individual property. A vendor in their early stages may be more interested in remotely finding out the value of their property than arranging a formal visit.
Website calls to action
Calls to action are the elements on our site that we want visitors to click in order to convert them into enquiries.

There are different ways in which a website lead might convert into a contact, for example a page showing a property listing on the website might have several calls to action.
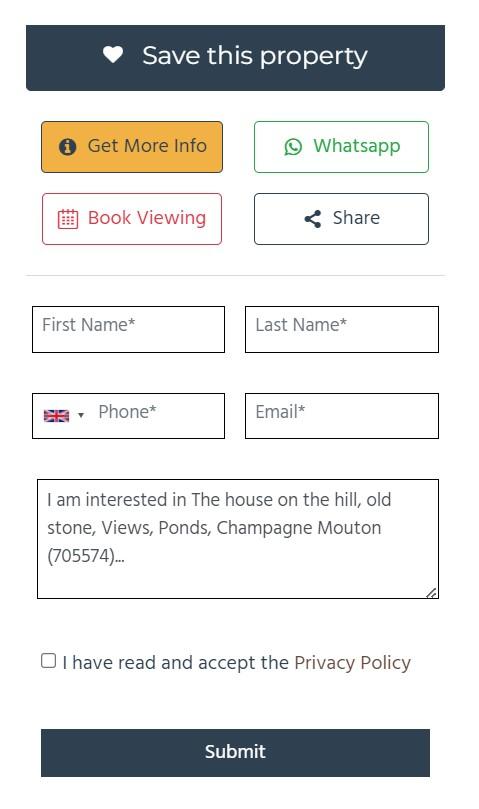
Looking at the example form, you see a number of different calls to action.
- Save this property
- Get more info form
- Book a viewing form
- Whatsapp connection
- Share
Of course not everyone likes to fill in a form or chat on Whatsapp. On every page of the site, either in the header or footer, we will show alternative ways of converting, for example:
- Phone number, clicking opens up the number in the user’s phone dialling pad
- Email which opens an email with address and subject prefilled
- Links to our social media pages
Our content and calls to action must work harmoniously to capture these leads. So in planning our conversions we are going to take into account the type of lead, where they are in their journey and which pages we present each call to action to our website visitors.
As we have already seen, we have a number of different lead types and each may require one or more different calls to action and forms. A very simple real estate agent involved in sales may have as few as five or six forms and a larger site may have over 20.
For buyers and tenants we might split our buyer journey into three stages and target conversions at each one. In the early stage we will offer newsletters. As they progress to the next stage, we will offer saved searches and property matching emails. Finally when they are interested in specific properties, in the third stage, we will offer enquiry and viewing calls to action.
We might split vendors and landlords into just two stages, offering a newsletter and valuation request forms to them. If we are a completely online agency, the valuation form might instead be a more comprehensive form to add a property listing.
If we want to promote other services on the website, then each of these would require a call to action and an enquiry form.
Recruitment is often important to expanding companies, whether we are trying to attract collaborators, sales agents or other contacts, we are going to need forms.
Every real estate website will of course need a general contact form which will be on their contact page and many also place a similar form in the footer.
We might also consider other types of calls to action such as when the user’s mouse moves to close their browser window we could present a popup with a call to action. We can show different pop ups depending on the page. Buyers, renters, owners and landlords might each have their own call to action.
Mapping conversions on a real estate website plan
We have our website structure, we know what CTA’s we need to convert our leads and now we want to put this together. Using a spreadsheet we can plan which CTA’s are to appear on each page in our structure.
The table below shows the placement of CTA’s for property buyers and we would need to do the same for tenants, landlords, vendors etc and map them out to our entire site structure.
| Page type | CTA |
| Buy category page | Newsletter |
| Buy category blog posts | Newsletter |
| Search results page | Save this search: property alertsFavourite property |
| Property page | Multi-enquiry / share formFavourite property |
| Locations Page | Save this location: property alertsFavourite property |
| Municipality page | Save this location: property alertsFavourite property |
| Town page | Save this location: property alertsFavourite property |
| Shortlists page | Save this shortlist: property alertsFavourite property |
| Account Page | Register form |
3. SEO planning for a real estate website
The next stage of our real estate website planning process is SEO. Building your real estate website with SEO in mind from the start saves you time later. Obviously SEO is an ongoing process and it will evolve over time but planning it right from the start and getting your foundations right will save you a lot of effort later.
Researching a real estate keyword list
Our SEO planning will start with researching a keyword list using a number of techniques but the first step is to understand your commercial priorities and your business model. We want to know about the services you offer, the types of leads that you are looking for, your unique selling points and your commercial priorities.
Next we’re going to work with you to profile your clients and understand who they are. We’ll also be analysing your competition to see what keywords they are trying to rank for, how well they are doing and evaluating their content.
After that we are going to do a whole lot of direct research on Google and we will have selected additional relevant keywords from our bank of real estate keywords that we have been building over the years.
Prioritising keywords
Now we have a list of all of the terms that we know people are searching for, together we can assign a priority to each keyword based on competition in Google’s search engine results and how well it matches our commercial priorities. This allows us to identify the primary and secondary keywords that we want to be targeting for this website.
Our keyword research will also identify if there are other pages on the site that need to be added. So even though we’ve already finished the structure of the site piece of the planning process, when we do our keyword research, if we identify that there’s a lot of search volume for a particular topic, that isn’t being catered to on the site already, we can then go back and add a specific page on the site, that targets that topic. This means that we’ve got a range of pages on the site, targeting all of the different keywords that we want the site to ultimately rank for.
Real estate keyword plan
Of course there are other SEO considerations as you’re building a website, but at this stage of the planning process, we’re looking to identify the core keywords that we want to target so that we can map each of these to a different page on the site when we get to the next stage of planning a high performing real estate website.
4. Content planning for a real estate website
Content planning falls into place when we know our structure, where we are converting which lead type and our priority keywords.
Each page can now be structured with their primary and secondary keywords. Keywords are now mapped across all page types including home, locations, shortlists, services and jobs. More general content is distributed into blog posts categories.
This allows us to write the page titles and subtitles which form the content structure of each page.
The content plan will guide us through the content of each page so we know what we are writing about. If content is supported by video, podcast etc then this is defined at the time.
Planning a page with keywords
We plan the content of each page using a spreadsheet in a shared Google Drive in which later on we will be adding more folders and content as the project develops.
We know what pages need content and our keywords, enabling us to organise our H1 page titles and H2 page subtitles from our priority and secondary keywords. From this we can also create the meta description for each page.
When it comes to content production, this gives a very clear structure to whoever is providing the content of what is needed on each page and how it should be structured.
For example a primary keyword that people search for in our area might be "Home with a pool". This is a primary keyword so we would want a shortlist page with an H1 heading "Homes with a pool". The secondary keyword H2 titles might be "Houses with a pool", "Villas with a pool" and show property listing in each section of the right type. Our keyword research would have also produced some other related terms that people search for, such as "Are homes with a pool a good investment?" and these other terms would be added into the content plan for this shortlist page.
| Page type | H1 title | H2 titles | Meta description | CTA Buttons | Custom content |
| Shortlist | Homes with a pool for sale | Villas with a pool Houses with a pool Are homes with a pool a good investment? Are homes with a pool more expensive? | See the latest homes with a pool for sale including Villas and houses with a pool, find out more about investment property and compare prices of homes near the sea | Save this shortlist: property alerts Favourite property | Text copy 1500 words Video |
Keywords in dynamic content
Some page types, such as locations, may have dynamic content such as blog posts, directory content and property listings shown in sections. These section titles can be used to target specific types of keyword that might be repeated in search queries across pages of this type.
For example if you sold property in town A, town B and town C each of these locations would have a page. But if we know that people search for "house with a pool" then we would want to have a section with a subtitle in each of the three pages, "House with a pool in A", "House with a pool in B" and the same in C.
We can also make use of a directory of dynamic content and tag the towns where we want that content to show up. For example, if we had added a directory of schools and tagged them with each town, we could show local schools on the location page.
Custom Content
After deciding which keywords will be used as subtitles in dynamic content we make an estimate of the text content length we are going to need in order to compete in search engine rankings.
We may also decide that the page will benefit from additional content types such as a video, a podcast or elements such as infographics. If we need to use a schema for specific content like properties, jobs, FAQs etc then we will also add that into the sheet.
Upgrading from an existing site
If you already have a website then upgrading to a new site is a bit like moving house. We have our old furniture and now it needs to fit into the new house and the same needs to happen with migrating content from one website to another.
Most importantly, you will not want to lose any of the success in Google page ranking that you have earned with your existing website. If you have pages ranking for search engines then we will want to maintain or improve those rankings.
We start off with researching your current website performance to see which pages already rank well and for which search query. We’ll examine each page, title, meta description and add them to our sheet.
We will then be able to match these to any keywords on our list and decide what the new page type is going to be. Existing content will be distributed across different page types; locations, shortlists, services, jobs and blogs.
When this is done we refer back to the content plan to find the "missing" keywords.
We know what remaining pages need content, and the H1 and H2 page titles from the planned target keywords are assigned to the relevant pages.
Data migration from your old website
At this point we will also look at how technically the existing content can be moved from one site to another and this depends on the CMS (content management system) used in your old site. For example, if your old site used WordPress as the CMS, it is relatively straightforward to export data.
5. Wireframing a real estate website
Once we have done all the planning of our structure, pages and their content we are ready to move on to wireframing our website. Wireframing is the bridge between planning and design and combines elements of both.
We’re going to start by thinking about the user journey on our website, the information they are going to need as they scroll down each page and how we are going to convert them. In other words we are going to think about the structure and layout of each page, positioning our website elements.
We keep wireframes really simple and looking very much like a sketch of a page. The reason we want to just reduce it to basic elements is to focus our attention. If we start adding colours and images then it distracts both you and us.We need to focus on the user journey and put everything in the right place. We use Adobe XD for wireframe creation.
Sections,blocks and cards
Wireframes are built from blocks and templates, so let’s be clear about what these are. As you scroll down a web page, it is divided up into sections within which there are blocks.
For example, you might have a hero section at the top of your page which contains a text block, a button block and an image block.
Further down the page you might have a section called, "Latest property listings" which shows a carousel block of property cards. Each property card is a summary of the property with an image, price and some basic information and this card will link to the property listing page that will have the full details.
A card is built for each content type such as property, blog, testimonial, location and shortlist. These cards can be displayed in carousels and grids across the site and the cards that display are defined by a query, which is like a search. So in the case of property listings our query might display properties with a pool in a specific area. In the case of blogs, we can add tags like "buyer", "seller" and display their cards in the relevant pages.
Template wireframes
When we wireframe, we want to plan out each of our pages in the website structure that we planned above. Many of these page types are templates such as individual property pages, locations, shortlists, blog pages, category pages etc. A few will be custom pages such as the home page.
Many sections that appear in a page are reusable, such as testimonials. We might tag testimonials for buyers, sellers and each lead type so that they appear in a section on the relevant page, but the section will have the same design on each page with only the content changing.
In the wireframe these reusable sections are used like building blocks to give us a final architectural layout of all of our website’s pages.
Custom page wireframes
The most obvious page that will need a wireframe is the home page. But even this is built with reusable blocks positioned in sections.
Example real estate wireframe
In these example wireframes you can see how simple the layout is.
When we start moving into the design phase of the process, we may play with this layout. Once we actually see laid out in pictures we may adjust it based on client feedback but the goal is to make sure that we’re thinking through the user journey very clearly at this stage.
Now you have your real estate website plan…

To recap through the five steps of the website planning process. We started with looking at the structure, and the pages of your website, and we ordered them in bullet points with indentations, to show the parent-child, grandchild relationship of these pages.
We then looked at the conversion planning, to work out each of our CTAs and where in our structure we are going to show them.
We then did the SEO planning, to understand which keywords we will be targeting with the site, and how we map them to individual pages.
After that, we worked on the content plan. How much content we need for each page on the site, and then what are the subheadings that we will be using on each page, based on our keyword research and adding any other pages that need to be added to the structure, based on that keyword research as well.
And then finally we moved into wireframing, which is where we start thinking through the user journey, and how they navigate through the site and convert each visitor into a lead.
Only after we’ve done all of that can the designer finally making everything look beautiful. But as you can see, there’s a lot of work that has to go into planning a real estate website before the design phase. All of this is really important, so that we get a high performing real estate website that generates leads and doesn’t just look pretty.
